summary
太长不看 / tl; dr
- LaTeX 公式支持
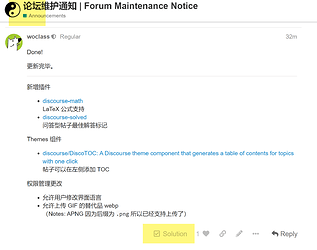
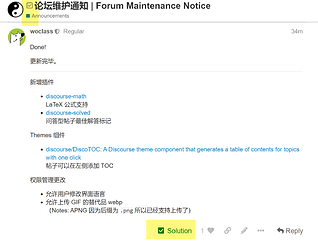
- 可以标记某个回复作为解答
- 目录大纲
- 可以上传
.webp格式的动画 - 用户可以修改界面语言
新增功能用法简介
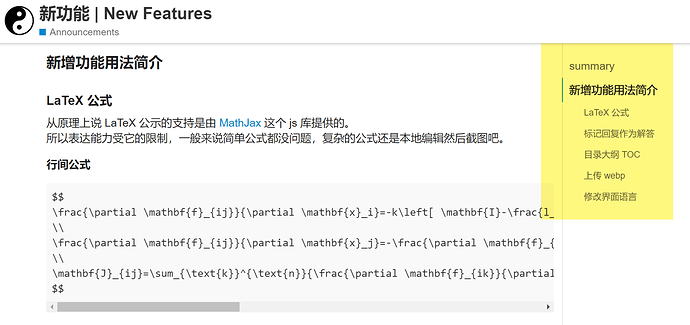
LaTeX 公式
从原理上说 LaTeX 公示的支持是由 MathJax 这个 js 库提供的。
所以表达能力受它的限制,一般来说简单公式都没问题,复杂的公式还是本地编辑然后截图吧。
行间公式
$$
\frac{\partial \mathbf{f}_{ij}}{\partial \mathbf{x}_i}=-k\left[ \mathbf{I}-\frac{l_{ij}}{\lVert \mathbf{x}_{ij} \rVert}\left( \mathbf{I}+\widehat{\mathbf{x}}_{ij}\cdot \widehat{\mathbf{x}}_{ij}^{\text{T}} \right) \right]
\\
\frac{\partial \mathbf{f}_{ij}}{\partial \mathbf{x}_j}=-\frac{\partial \mathbf{f}_{ij}}{\partial \mathbf{x}_i}
\\
\mathbf{J}_{ij}=\sum_{\text{k}}^{\text{n}}{\frac{\partial \mathbf{f}_{ik}}{\partial \mathbf{x}_j}}
$$
\frac{\partial \mathbf{f}_{ij}}{\partial \mathbf{x}_i}=-k\left[ \mathbf{I}-\frac{l_{ij}}{\lVert \mathbf{x}_{ij} \rVert}\left( \mathbf{I}+\widehat{\mathbf{x}}_{ij}\cdot \widehat{\mathbf{x}}_{ij}^{\text{T}} \right) \right]
\\
\frac{\partial \mathbf{f}_{ij}}{\partial \mathbf{x}_j}=-\frac{\partial \mathbf{f}_{ij}}{\partial \mathbf{x}_i}
\\
\mathbf{J}_{ij}=\sum_{\text{k}}^{\text{n}}{\frac{\partial \mathbf{f}_{ik}}{\partial \mathbf{x}_j}}
行内公式
$\mathbf{f}_{ij}$ 为 $i,j$ 两点间的作用力。 $\widehat{\mathbf{x}}_{ij}$ 为归一化后的向量 $\mathbf{x}_{ij}$ 。
\mathbf{f}_{ij} 为 i,j 两点间的作用力。 \widehat{\mathbf{x}}_{ij} 为归一化后的向量 \mathbf{x}_{ij} 。
注意:$ $ 前后必须有空格。上一句的 $ 与句号 。 间也必须有空格,否则渲染不正确。
标记回复作为解答
发帖人可以标记某个回复为最佳解答。
选择最佳解答后帖子前面会有一个已完成的标记。
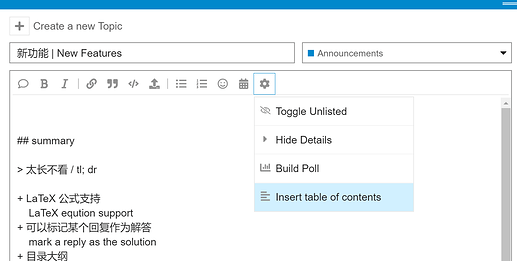
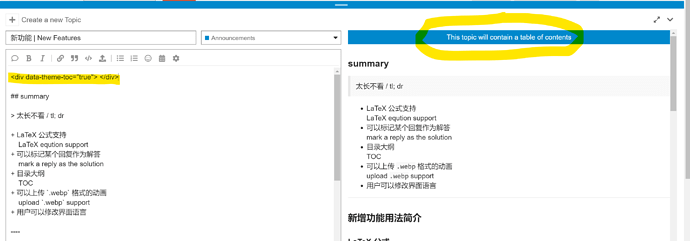
目录大纲 TOC
-
发帖时在帖子顶端点击工具栏最后一个,然后选择
Insert table of contents插入大纲
-
效果见本贴右侧的大纲
上传 webp
直接上传即可,后缀为 webp。
论坛也支持 APNG 格式的动图,后缀为 .png
webp 目前看就 Safari 不支持,其余都支持,包括国内各家的手机浏览器。
APNG 则是桌面端都支持,国内的手机浏览器不支持。
浏览器支持
实例对比
- sea.mp4 / 3.26 MB
源代码见:Homework 0: Shadertoy Reproduced by taichi - sea.gif / 7.63 MB
ffmpeg -i sea.mp4 -vf "fps=25,scale=320:-1:flags=lanczos,split[s0][s1];[s0]palettegen[p];[s1][p]paletteuse" -loop 0 sea.gif - sea-comp.gif / 3.68 MB
上面的 gif 经过在线压缩得到 - sea.webp / 1.91 MB
ffmpeg -i sea.mp4 -lossless 0 -qscale 75 -preset default -s 320x160 sea.webp - sea.apng / 18.5 MB
ffmpeg -i sea.mp4 -vf "fps=25, setpts=PTS-STARTPTS, hqdn3d=1.5:1.5:6:6, scale=320:160" sea.apng
可能是参数不对,我看其他的测评没这么大的 GIF vs APNG vs WebP
左压缩后的 gif | 右 webp


修改界面语言
-
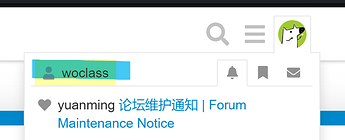
先进入你的用户主页
方法很多,例如:点你的头像然后点用户名
-
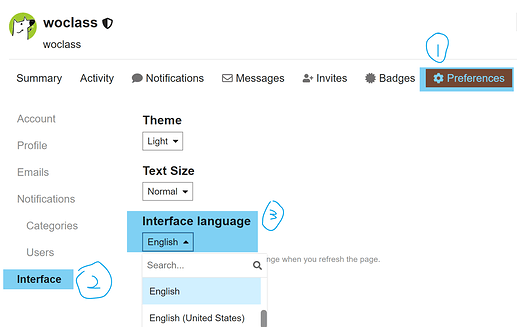
Preferences > interface > Interface language
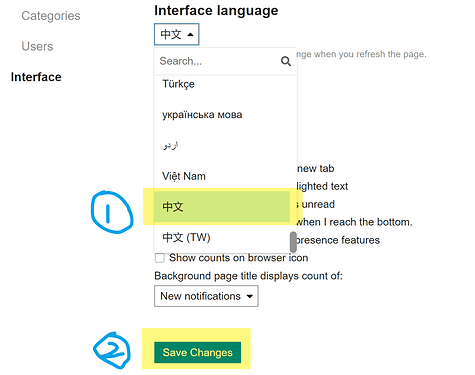
默认是英文,中文直接拉到最底下。
然后保存即可。